GIMPの使い方 写真のオーバーラップ テクニック

 ここをクリックしてお気に入りに追加!<<
ここをクリックしてお気に入りに追加!<<【お知らせ】
GIMP2.10.2にバージョンアップして、ますます使いやすくなりました!そこで、GIMPをメインにした特設サイトを開設しました!
今後こちらで、GIMPについて詳しく解説していきます!
FacebookとTwittterで記事をお知らせします!わからないことなどがありましたらフォローしてコメントください!
GIMPファンとしても、皆さんと一緒に育てていくGIMPのサイトにしたいです!
よろしくお願いします。
Facebook: https://www.facebook.com/2018kidslab
Twitter: https://twitter.com/Createkidslab
[無料の編集ソフトGIMPの使い方フォトブック編]
写真のオーバーラップは、高級感や美しい世界を演出する時に効果的な演出方法です。
2枚の写真をオーバーラップさせて一つの世界を演出する使い方や、下地としてページのコーナーに対角線上に配置するのも効果的です。
テンプレートをGIMPで開きます。

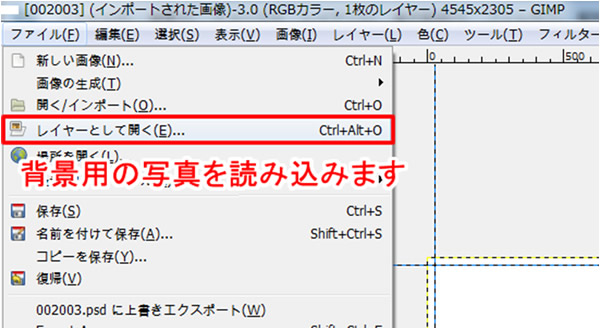
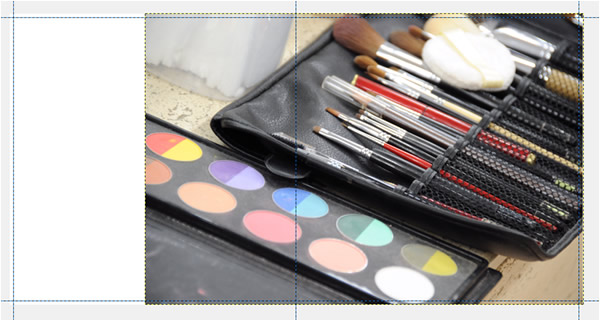
背景用の写真を配置します。

ファイル→レイヤーとして開くを選択して背景写真を配置します。
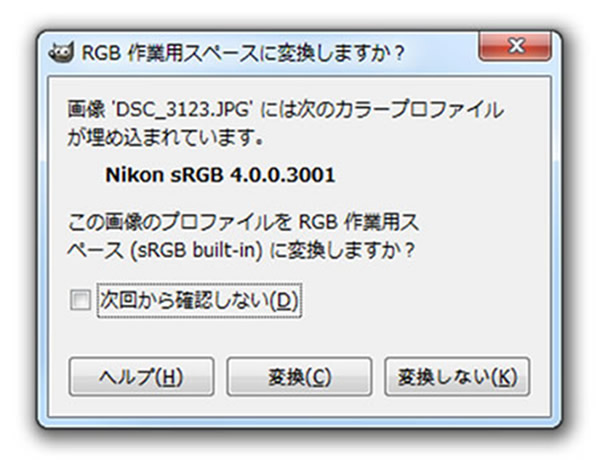
写真を読み込むと「カラープロファイル」の指示が表示されます。

テンプレートはsRGBのプロファイル設定がされています。「変換」を選択して作業スペースに変換してください。

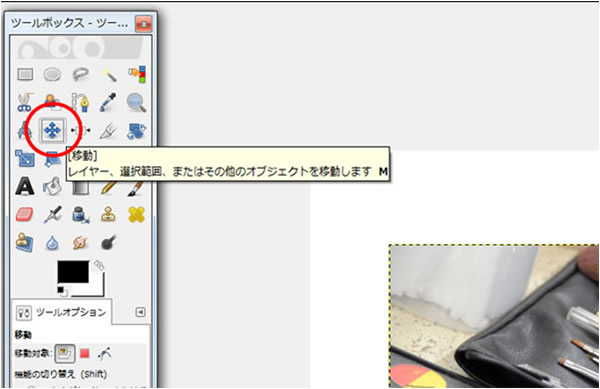
読み込んだ写真を移動させるには、ツールボックスの上記マークを選択して写真を動かして下さい。

移動を選択後、自由に動かせます。
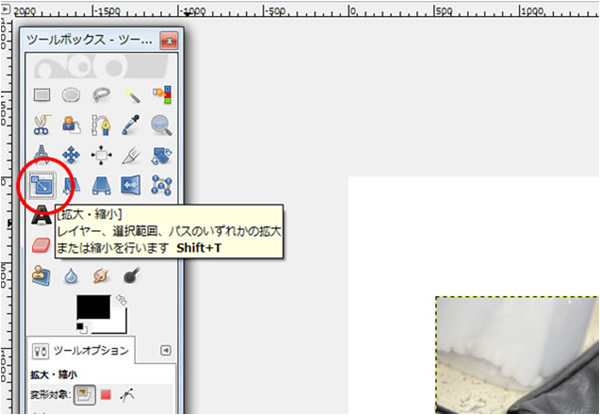
写真の大きさを変える

ツールボックスの上記マークを選択して写真の大きさを変えます。

縦横比が変らないようにCtrlキーを押しながらサイズを変更してください。

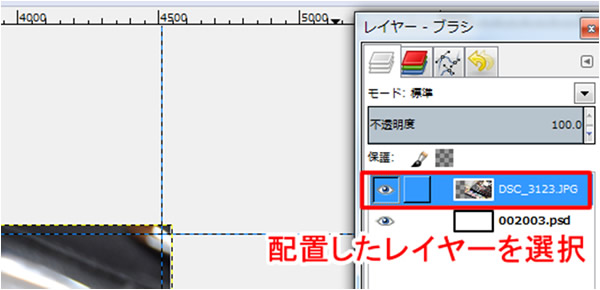
右側のパネルで、背景画像を配置したレイヤーを選択します。

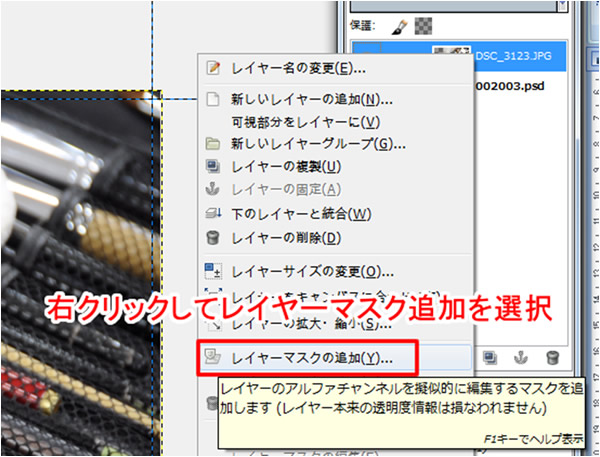
背景画像を配置したレイヤーを選択後右クリックして、レイヤーマスクの追加を選択します。

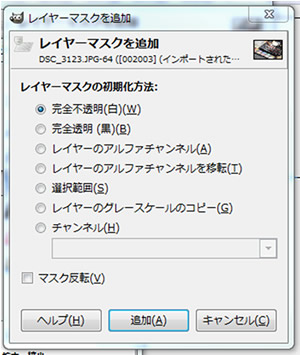
ウインドウが開きます。「完全不透明」にチェックして「追加」を選択します。

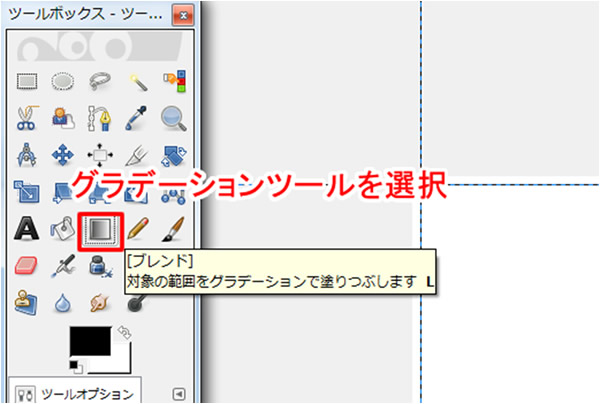
グラデーションツールを選択します。

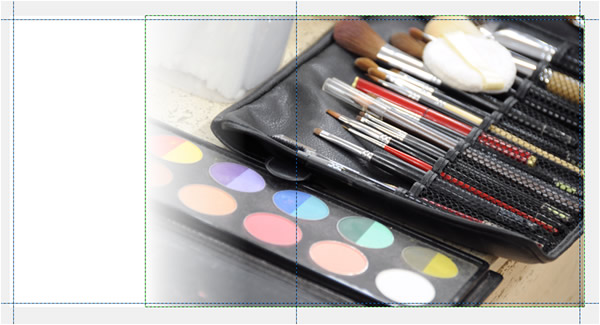
写真の端①で左クリック。透明開始場所②でクリックを解除します。

写真の左側がグラデーションで透明になります。
写真のオーバーラップ テクニック応用編

1枚目の写真の端をぼかして2枚目の写真と自然な繋がりを演出します。
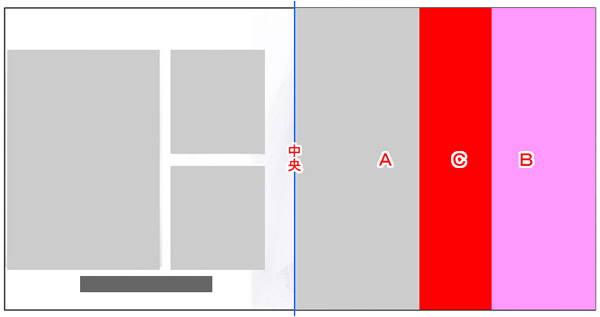
写真のレイアウトは以下の通りです。

右のページは写真をAとBの2枚を配置しています。
Aの写真の上にBの写真が配置され、Bの写真の左端Cの部分がグラデーションで透けています。

[gimp2.8(ギンプ)フリー編集ソフト編]
[ダウンロード方法・入稿方法]
■ 編集が終わったら保存して入稿の準備 (GIMP編) >>
■ カラープロファイルって何? 写真の色味が変ってしまう原因です! (GIMP表示方法) >>
[使い方]
■ Gimp用のレイアウトサンプルの使い方 >>
■ [gimp 使い方] 縦・横中央位置にガイド線の引き方 >>
■ [gimp 使い方] 写真を読み込んで配置 >>
■ [gimp 使い方] 写真の移動と拡大 >>
■ [gimp 使い方] 文字の入力や配置の仕方 >>
■ [gimp 使い方] 写真に影を付けてみましょう。 >>
■ [gimp 使い方] 写真に白い枠を付けてみましょう。 >>
■ [gimp 使い方] 枠を半透明にしてちょっとおしゃれに >>
■ [gimp 使い方] 枠の内側を丸くして、やさしい雰囲気に >>
■ [gimp 使い方] 写真のオーバーラップ テクニック >>
【お知らせ】 GIMPの使い方をオンラインで学ぶ!初心者コース
GIMPの基本的使い方を動画で学びます。 GIMPの基本的使い方を動画で学びます。GIMPはフリーの画像編集ソフトです。フォトアルバムのデザインを自分でデザインしてデータを入稿できます! 自分のペースで学べて初心者にもわかりやすく解説しているのでぜひ参考にしてください! >>オンラインコース
【お知らせ】 GIMPの使い方をオンラインで学ぶ!初心者コース
GIMPの基本的使い方を動画で学びます。 GIMPの基本的使い方を動画で学びます。GIMPはフリーの画像編集ソフトです。フォトアルバムのデザインを自分でデザインしてデータを入稿できます! 自分のペースで学べて初心者にもわかりやすく解説しているのでぜひ参考にしてください! >>オンラインコース