GIMPの使い方 写真を読み込んで配置

 ここをクリックしてお気に入りに追加!<<
ここをクリックしてお気に入りに追加!<<【お知らせ】
GIMP2.10.2にバージョンアップして、ますます使いやすくなりました!そこで、GIMPをメインにした特設サイトを開設しました!
今後こちらで、GIMPについて詳しく解説していきます!
FacebookとTwittterで記事をお知らせします!わからないことなどがありましたらフォローしてコメントください!
GIMPファンとしても、皆さんと一緒に育てていくGIMPのサイトにしたいです!
よろしくお願いします。
Facebook: https://www.facebook.com/2018kidslab
Twitter: https://twitter.com/Createkidslab
制作時に、フォトブックのテンプレートと、参考資料はお送りします。
[無料の編集ソフトGIMPの使い方フォトブック編]
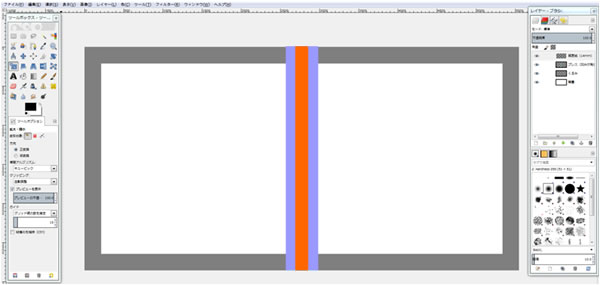
gimp(ギンプ)を起動して、テンプレートを開きます。
(テンプレートをドラッグ&ドロップでも開きます)

ファイル ⇒ 開く/インポート ⇒テンプレートを選択 テンプレートを開きます。
テンプレートに配置する写真を開く方法<
GIMPのメニューから開く
イメージウインドウのメニュー一番左にある、ファイルから「レイヤーとして開く」を選択します。配置したい写真を選んでください。

レイヤーとして写真が配置されます。
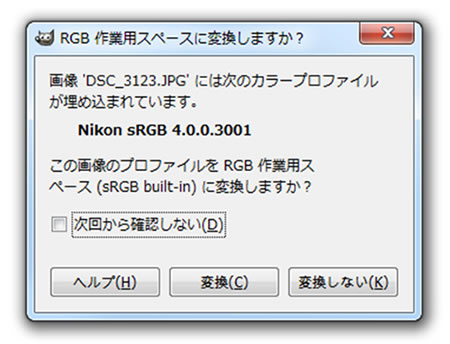
写真を読み込むと「カラープロファイル」の指示が表示されます。

【ここは大事!】
テンプレートはsRGBのプロファイル設定がされています。「変換」を選択して作業スペースに変換してください。
カラープロファイル埋め込みは、色をきれいに再現するために必要です!
※Adobe RGBのプロファイルが埋め込まれた写真の場合はAdobe Photoshopでの編集をお薦めします。
[gimp2.8(ギンプ)フリー編集ソフト編]
[ダウンロード方法・入稿方法]
■ 編集が終わったら保存して入稿の準備 (GIMP編) >>
■ カラープロファイルって何? 写真の色味が変ってしまう原因です! (GIMP表示方法) >>
[使い方]
■ Gimp用のレイアウトサンプルの使い方 >>
■ [gimp 使い方] 縦・横中央位置にガイド線の引き方 >>
■ [gimp 使い方] 写真を読み込んで配置 >>
■ [gimp 使い方] 写真の移動と拡大 >>
■ [gimp 使い方] 文字の入力や配置の仕方 >>
■ [gimp 使い方] 写真に影を付けてみましょう。 >>
■ [gimp 使い方] 写真に白い枠を付けてみましょう。 >>
■ [gimp 使い方] 枠を半透明にしてちょっとおしゃれに >>
■ [gimp 使い方] 枠の内側を丸くして、やさしい雰囲気に >>
■ [gimp 使い方] 写真のオーバーラップ テクニック >>
【お知らせ】 GIMPの使い方をオンラインで学ぶ!初心者コース
GIMPの基本的使い方を動画で学びます。 GIMPの基本的使い方を動画で学びます。GIMPはフリーの画像編集ソフトです。フォトアルバムのデザインを自分でデザインしてデータを入稿できます! 自分のペースで学べて初心者にもわかりやすく解説しているのでぜひ参考にしてください! >>オンラインコース
【お知らせ】 GIMPの使い方をオンラインで学ぶ!初心者コース
GIMPの基本的使い方を動画で学びます。 GIMPの基本的使い方を動画で学びます。GIMPはフリーの画像編集ソフトです。フォトアルバムのデザインを自分でデザインしてデータを入稿できます! 自分のペースで学べて初心者にもわかりやすく解説しているのでぜひ参考にしてください! >>オンラインコース