photoshop・gimp用レイアウトサンプルの使い方

 ここをクリックしてお気に入りに追加!<<
ここをクリックしてお気に入りに追加!<<レイアウトサンプルを使うとフォトショップで簡単にフォトブックをレイアウトできます!
【ご注文されたお客様】
レイアウトサンプルは、フォトブックご注文時にお送りしましたパスワードを入力後、ダウンロードしてご利用ください。
縦型のサンプル>> | スクエア型のサンプル>> | 横型のサンプル>> | サンプルの使い方>>
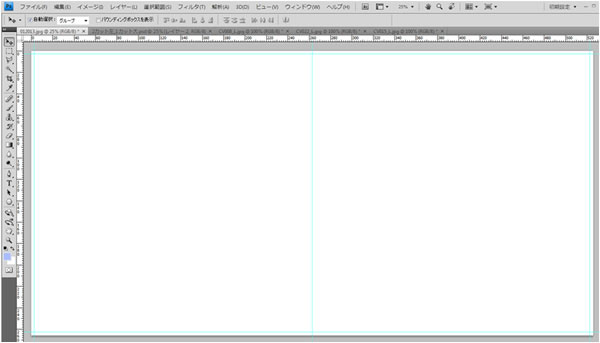
ご注文時にお送りしましたフォトブックのテンプレートをフォトショップで開きます。

ダウンロードしたレイアウトサンプルを配置します。
(レイアウトサンプルのダウンロード先>>)
[ファイル]→[配置]→[レイアウトサンプルを選択]
![[ファイル]→[配置]→[レイアウトサンプルを選択] [ファイル]→[配置]→[レイアウトサンプルを選択]](http://style-tool.com/wp-content/uploads/2014/07/02.jpg)
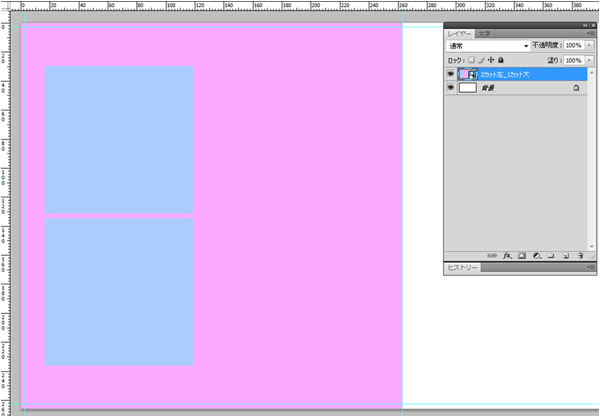
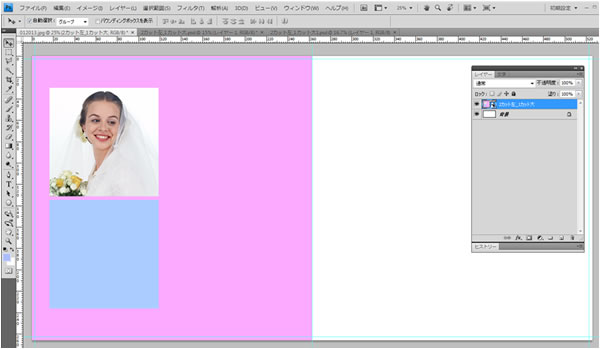
テンプレートにレイアウトサンプルが配置されました。
テンプレートのサイズにレイアウトサンプルを拡大縮小して合わせてください。

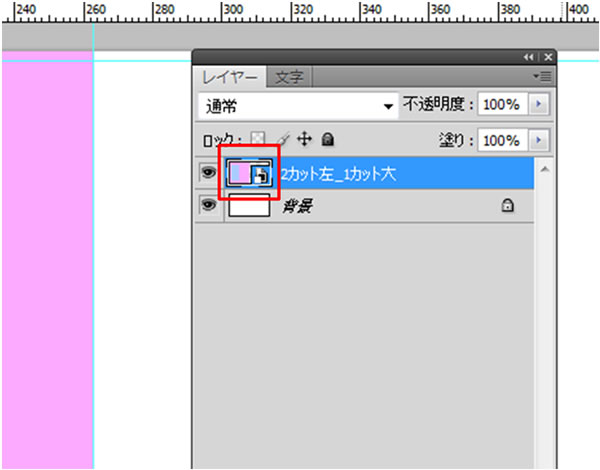
レイアウトサンプルレイヤーのサムネイル画像をダブルクリックして新しくタブを開いてください。

新しくタブが開きます。レイアウトサンプルレイヤーが編集可能になります。
こちらでの編集は元のテンプレートに反映されます。

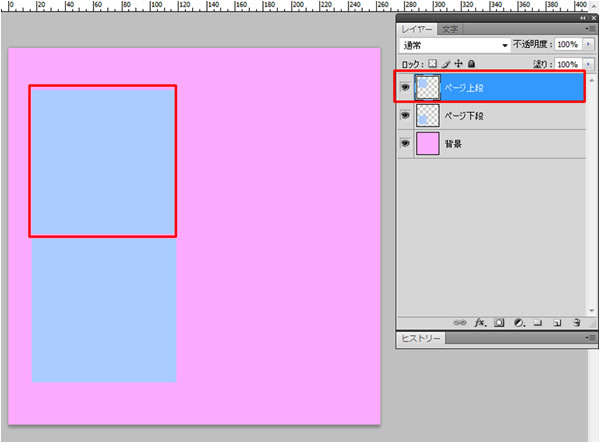
写真を入れたいレイヤーを選択して写真を配置します。
写真をドラッグ&ドロップか、読み込んで配置してください。

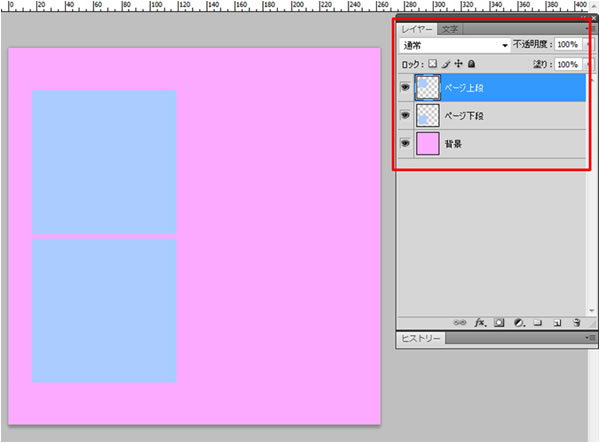
レイアウトサンプルレイヤーの上に新しく配置した写真のレイヤーが追加されました。
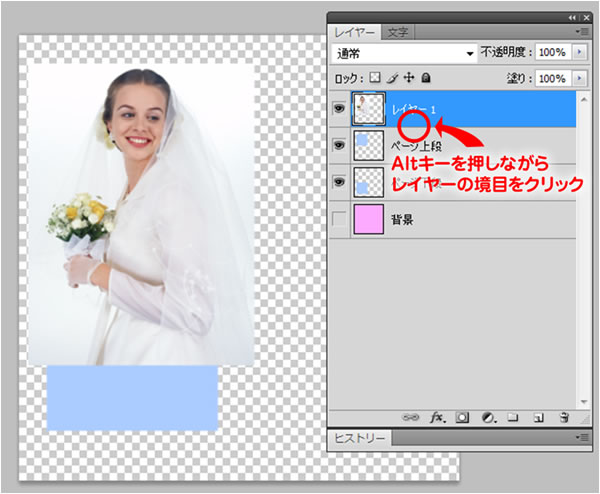
Altキーを押しながらレイアウトサンプルレイヤーと新しく配置した写真のレイヤーの間をクリックします。

※レイヤーの重ね順は、レイアウトサンプルレイヤーの上に新しく配置した写真のレイヤーです。
Altキーを押しながらレイアウトサンプルレイヤーと新しく配置した写真のレイヤーの間にカーソルを乗せるとカーソルの形が変わります。変わったところでクリックしてください。

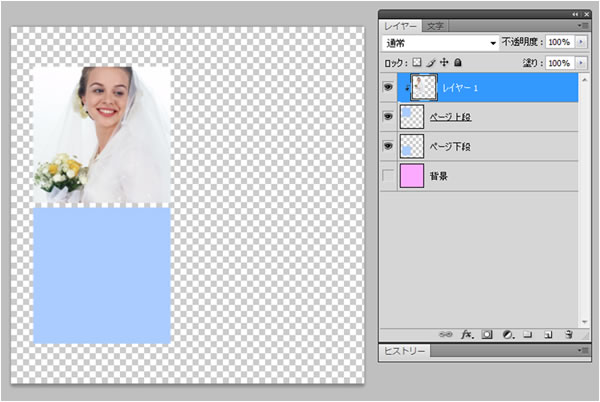
新しく配置した写真のレイヤーがマスクされます。

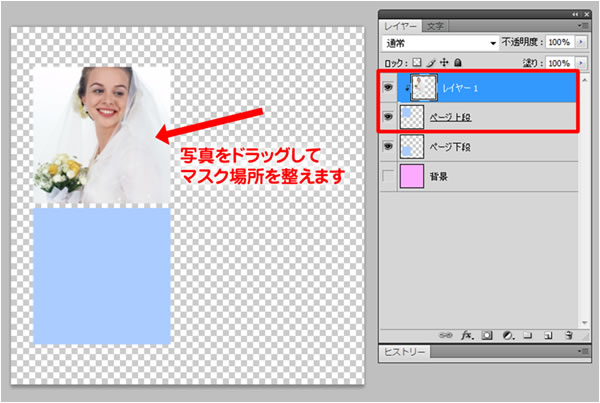
マスクされた写真はマスク内で、拡大・縮小、移動、回転ができます。サイズ等整えてから最後に保存してください。

テンプレートのタブにもどると編集が反映されています。
同じように写真を配置してください。
[Photoshop(フォトショップ)編]
[入稿方法]
■ Photoshop(フォトショップ)入稿方法>>
[使い方]
■ カラープロファイルって何? 写真の色味が変ってしまう原因です! >>
■ 縦・横中央位置にガイド線の引き方(Photoshop編)>>
■ 写真のオーバーラップ テクニック(Photoshop編)>>
[レイアウトサンプル ダウンロード]
■ レイアウトサンプルを使うとフォトショップで簡単にレイアウトできます!>>
■ 写真集レイアウトサンプルの使い方はこちら>>
【お知らせ】 GIMPの使い方をオンラインで学ぶ!初心者コース
GIMPの基本的使い方を動画で学びます。 GIMPの基本的使い方を動画で学びます。GIMPはフリーの画像編集ソフトです。フォトアルバムのデザインを自分でデザインしてデータを入稿できます! 自分のペースで学べて初心者にもわかりやすく解説しているのでぜひ参考にしてください! >>オンラインコース